Get in touch
555-555-5555
mymail@mailservice.com
Navigating the world of digital marketing as a therapist or counselor can be overwhelming, raising many questions and concerns regarding the most effective strategies and best practices for your online presence.
To help you make informed decisions about your digital marketing efforts, this article addresses the most frequently asked questions pertaining to therapists and counselors. We'll cover essential topics such as search engine optimization (SEO), social media marketing, content creation, website design, and more.
Stay tuned as we provide clarity and insight into the world of digital marketing for mental health professionals, equipping you with the knowledge you need to enhance your online visibility, attract potential clients, and ultimately grow your practice in today's digital age.
1. Understand the Psychology of Colour
Colour plays a significant role in shaping our perceptions, emotions, and decision-making processes. In the context of a therapy website, leveraging the psychology of colour can help you create a visually appealing and emotionally resonant design that supports your practice's goals. Colours often have specific psychological associations, such as the following:
- Red: Passion, energy, urgency
- Orange: Warmth, enthusiasm, creativity
- Yellow: Happiness, optimism, energy
- Green: Harmony, health, growth
- Blue: Trust, reliability, calmness
- Purple: Wisdom, luxury, creativity
- White: Purity, cleanliness, simplicity
- Black: Power, sophistication, mystery
When selecting colours for your website, consider how each hue's psychological effects align with your therapy practice's values, target audience, and overall brand message.
2. Choose a Dominant Colour Reflecting Your Brand Identity
Your dominant colour is the one that will most prominently represent your therapy practice and be featured most extensively throughout your website. This colour should reflect your brand identity, resonate with your target audience and complement your practice's logo and other marketing materials.
Consider the psychological associations of various colours, as mentioned earlier, and assess which hue embodies the essence of your practice. For example, if your practice focuses on stress reduction and creating a calming environment, a shade of blue may be an appropriate dominant colour.
3. Build a Colour Palette with Complementary Colours
Once you've chosen your dominant colour, create a colour palette by selecting complementary colours that harmonize with your primary hue. A well-balanced palette usually consists of 3 to 6 colours, providing a visually appealing and cohesive aesthetic throughout your site. When selecting complementary colours, consider the following approaches:
- Monochromatic Scheme: Using different shades, tints, or tones from the same colour family can create a harmonious and visually appealing palette while retaining a sense of unity.
- Analogous Scheme: This approach involves choosing colours that are adjacent to each other on the colour wheel, creating a natural and subtle harmony (e.g., blue, green, and yellow).
- Complementary Scheme: Utilizing colours that are opposite each other on the colour wheel often results in a dynamic and visually engaging contrast (e.g., blue and orange).
4. Ensure Readability and Accessibility
Choosing the right colour palette isn't just about aesthetics; it's also crucial to prioritize readability and accessibility for users with visual impairments or colour vision deficiencies. Ensure there is sufficient contrast between your text and background colours, making it easy for users to read and browse your site without straining their eyes.
Use tools like the WebAIM Color Contrast Checker or the Stark plugin for design software to assess the contrast of your website's text and background colours. Aim for a contrast ratio of at least 4.5:1 for typical text and 3:1 for large-scale text (18pt or 14pt bold) to meet Web Content Accessibility Guidelines (WCAG) 2.0 standards.
5. Test Your Colour Choices on Target Demographics
Before finalizing your colour palette, consider testing it amongst a sample group of your target audience. Gathering feedback on the emotional impact and overall appeal of your chosen colours can reveal potential flaws or areas for improvement. This feedback can also guide your palette adjustments to ensure your therapy website resonates with those seeking your services.
Online tools like UsabilityHub's Preference Test or Five Second Test can help you gather quick and valuable insights from a sample group, ultimately assisting in refining your website's colour palette.
6. Create Consistency Across Your Website
Design consistency enhances user experience and ensures a cohesive visual identity across your website. Apply your chosen colour palette consistently to elements such as headers, buttons, links, icons, and other interactive components. Consistency in colour application will not only strengthen your brand identity but also contribute to a visually harmonious and user-friendly website.
Elevate Your Therapy Website with Expert Design Services
A carefully curated colour palette is essential for creating a visually appealing and emotionally resonant therapist website. By understanding the psychology of colour, choosing a dominant hue reflecting your brand identity, and building a harmonious palette, you can effectively enhance your practice's online presence.
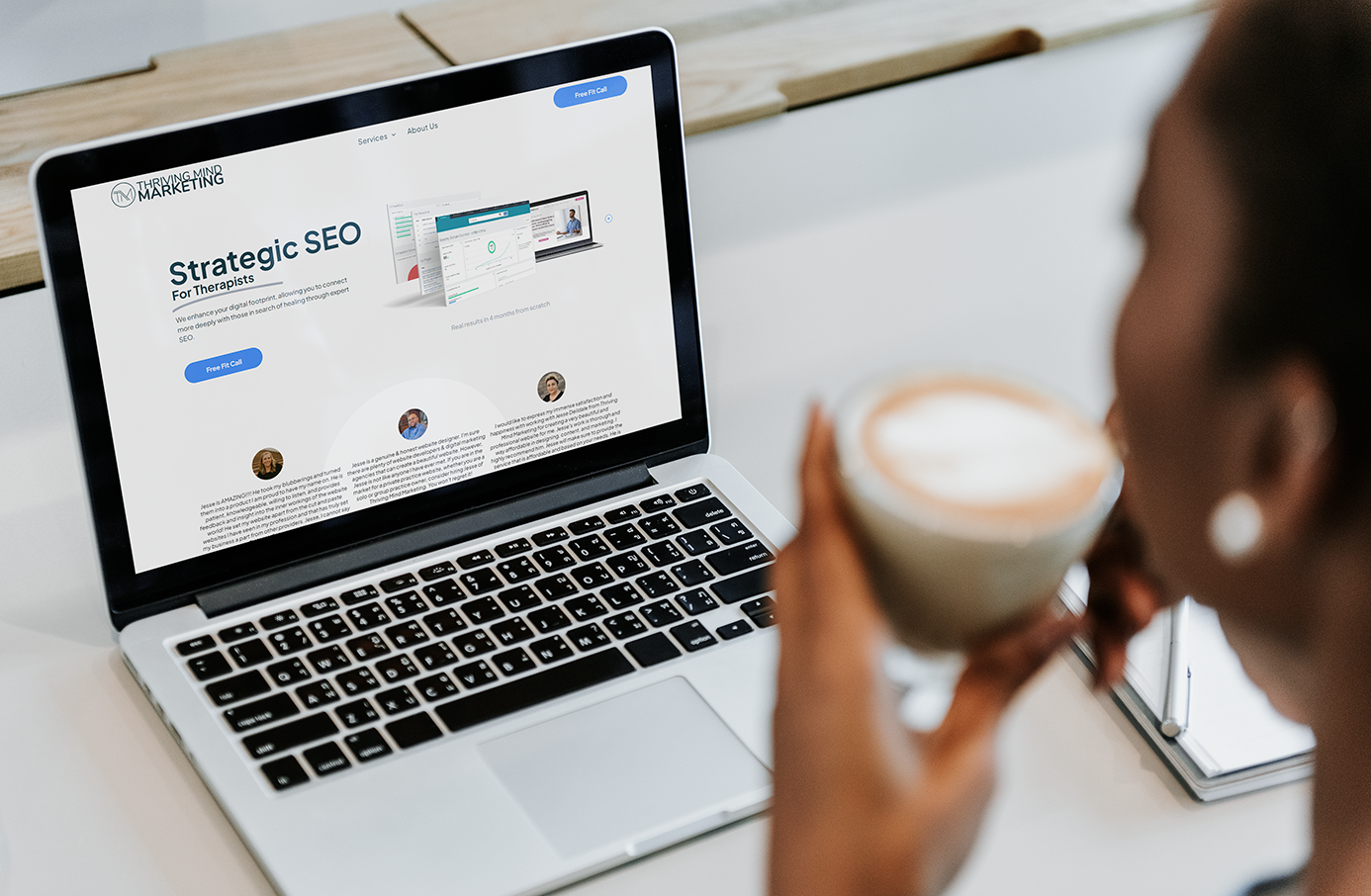
If you're ready to transform your therapy website with a professional and engaging colour palette, consider partnering with the experts at Thriving Mind Marketing. Specializing in website design for therapists and counselors, they provide tailored solutions to help you create an impactful and user-friendly online presence.
Let their experienced team guide you through the process of selecting the perfect colour scheme that aligns with your brand values and resonates with your target audience. Contact the team at Thriving Mind Marketing today to elevate your therapy practice's online presence and create lasting impressions.
More Tips To Help You Build Your Practice Online
Get a Free Consultation
Want to elevate your therapist digital marketing?
Your next step?
Book a free 15-minute fit call.
Unlock the heart of your therapy practice online. Your professional appearance online will be a source of hope to people in need. Your passion, our expertise, let's transform lives together. Read more about why this is important to me.
Contact info:
All payments made through Stripe